新しいGoogleサイトにGoogle検索を埋め込みたい
目次
はじめに
従来のGoogleサイトの終了が発表され新しいGoogleサイトへの移行を進めていらっしゃる方も多くいるかと思います。新しいGoogleサイトへ移行した際に今までできていたことができなくなったものがいくつかあるかと思います。今回はBusiness Starter(最安プラン)をご利用中のユーザ様向けにGoogleサイトへの検索埋め込みをご紹介します。
Googleサイトで標準提供される検索
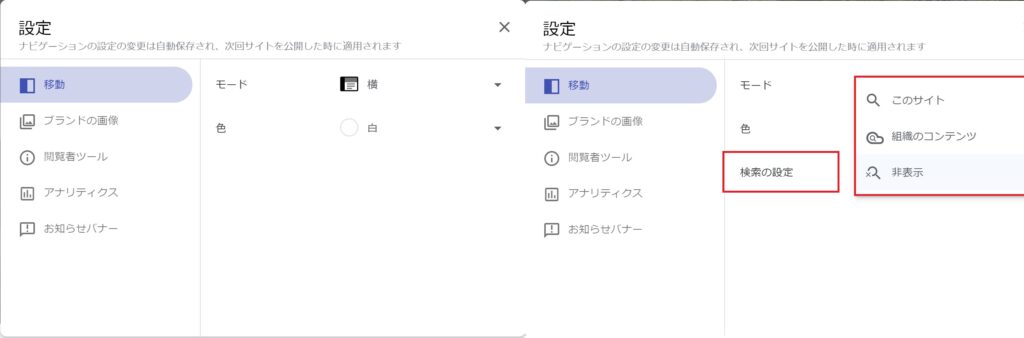
新しいGoogleサイトではサイト内検索をする機能があります。Bussiness Standard以上のライセンスを契約するとサイト内だけでなくGoogle Workspace全体を検索することができます。下記の画像は左がBusiness Starterで右がEnterprise Plusの検索ウィンドウ設定画面です。

画像を見ていただければわかるかと思いますが、Business Starterには設定項目すらない状況です。またEnterprise Plusではサイト内検索だけでなく組織のコンテンツまで検索対象になることがわかると思います。
なんで検索窓なんて作るのか
そもそもなんで検索窓を作りたいかですが、まず新しいGoogleサイトになって亡くなった機能ファイルキャビネットを代用するにはおそらくGoogleドライブ一択だと認識してます。ここで問題になるのがサイト内検索ではGoogleドライブ上のファイルまで検索してもらえないということです。
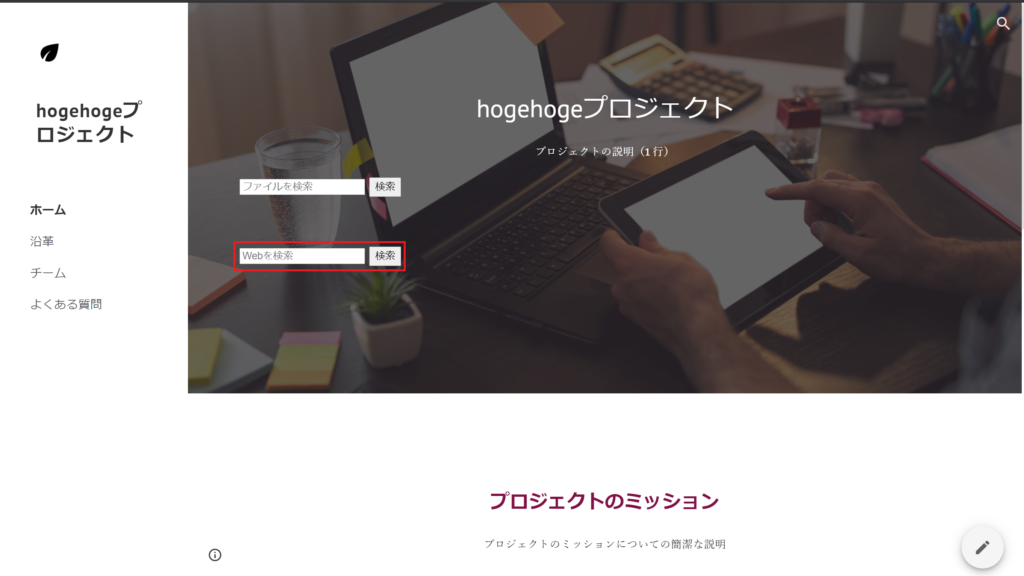
組織のコンテンツが検索対象になるBusiness Standard以上のライセンスを持っていればそこは解決しますが、外部サイトもついでに検索したい場合もあるのではと思ってます。イメージとしては下記のような検索窓をサイト内に作りたいと思います。

検索の仕組みを理解しよう
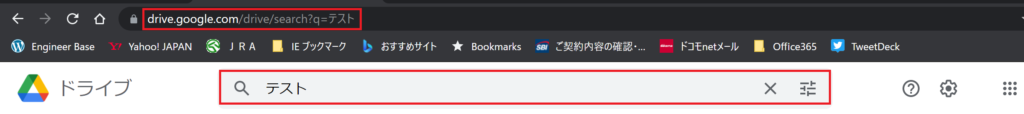
まずはGoogleドライブを検索する仕組みを作ってみます。Googleドライブの検索には検索に使われているURLを調べる必要があります。とりあえずGoogleドライブで適当に検索をしてみます。

この例では「テスト」の文字が含まれるファイルを検索してみました。検索結果画面のURLを見てみましょう。この時点で勘のいい方は気づいて今うかもしれませんが、「https://drive.google.com/drive/search?q=テスト」となっているのがわかります。つまり https://drive.google.com/drive/search?q= の後ろの検索文字を渡す処理を書ければGoogleサイトからドライブの検索ができるようになるということです。
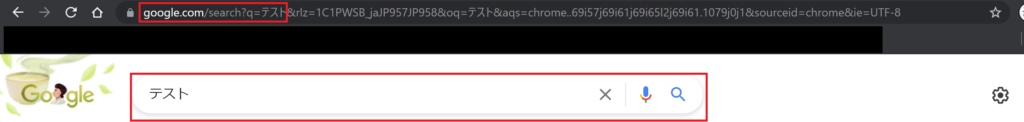
ちなみにGoogleの検索も見てみましょう。こちらも同様に「テストで検索」してみます。

余計な文字列が後ろについてしまいますが、「https://google.com/search?q=テスト」となっているのがわかると思います。
検索窓の構成要素
検索窓の構成要素はテキスト入力欄と検索を実行するためのボタンになります。まずはデザインや機能は無視してHTMLでテキスト入力欄とボタンを作成します。多少次のフェーズ向けにname属性やid属性を指定していますが気にせず進みましょう。
<html> <head> </head> <body> <form name="searchform"> <input id="keyword" placeholder="ファイルを検索" type="text" name="keyword" size="20" value=""> <input type="button" value="検索"> </form> </body> </html>
検索ボタンを押下した時の処理
続いてボタンをクリックしたらURLに検索窓に入力した文字列を渡す処理を書いていきます。ここではJavaScriptを使って記載します。「onclick javascript」とかで検索してもらえればいっぱい情報転がっているかと思います。
※ボタンではなく、Enterキーで検索した際に不要なポップアップが出てしまうところを修正しています。2022年7月30日更新
※上記リンク外部サイトへのリンクでメーカーサイトではありません
<html>
<head>
<script language="javascript" type="text/javascript">
function OnButtonClick() {var url = "https://drive.google.com/drive/search?q=" + document.searchform.keyword.value;window.open(url, '_blank');}
function OnKeyPress(code){if(13 === code){OnButtonClick();}}
</script>
</head>
<body>
<form name="searchform">
<input id="keyword" placeholder="ファイルを検索" type="text" name="keyword" size="20" value="" onkeypress="OnKeyPress(event.keyCode);">
<input type="button" value="検索" onclick="OnButtonClick();return false;">
<input type="text" name="dummy" style="display:none;">
</form>
</body>
</html>
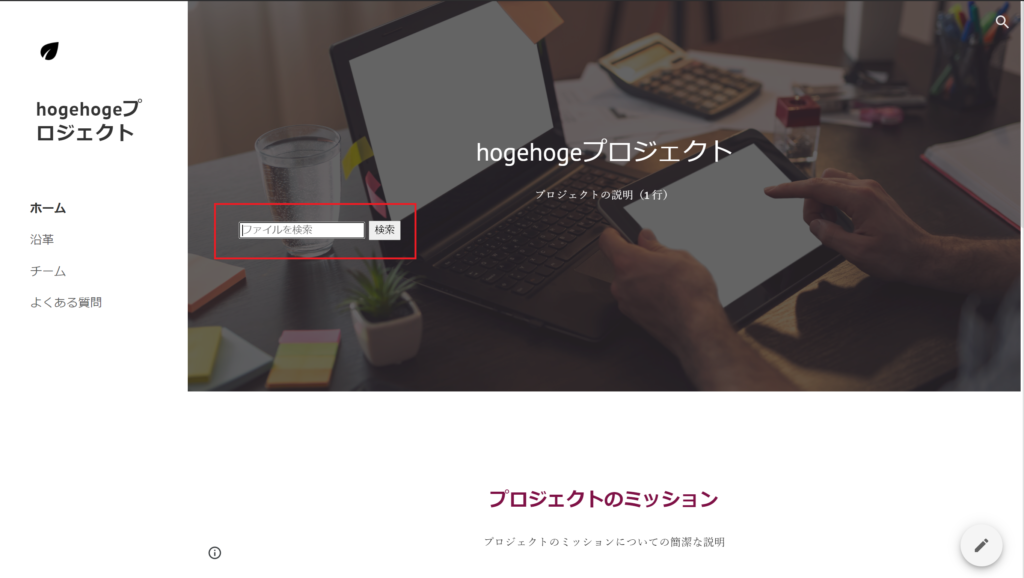
ここまで処理ができるとすでにGoogleドライブの検索結果が別タブで表示されるようになっているかと思います。サイズとかは各々好みのサイズへ変更して利用してみてください。以下のようにサイトに埋め込んでみました。

動作も確認してみましょう。検索窓に文字列を入れると別タブとしてGoogleドライブの検索結果が表示されたはずです。うまく検索結果が表示されない場合やエラーが出てしまう場合は記載したソースコードが間違っている可能性が大です。いったんはコピペしただけで動くはずですのでそのまま使ってみてくださいね。
Google検索も対応してみる
本記事の本題でもあるGoogle検索Windowを埋め込んでみたいと思います。ここまでの記事でGoogleドライブを検索する場合とGoogle検索でWebページを検索するときの違いに気づいたかともいらっしゃるかと思います。やり方はGoogleドライブもGoogle検索も同じです。URLの後ろに文字列を渡してあげます。
<html>
<head>
<script language="javascript" type="text/javascript">
function OnButtonClick() {var url = "https://google.com/search?q=" + document.searchform.keyword.value;window.open(url, '_blank');}
function OnKeyPress(code){if(13 === code){OnButtonClick();}}
</script>
</head>
<body>
<form name="searchform">
<input id="keyword" placeholder="Webを検索" type="text" name="keyword" size="20" value="" onkeypress="OnKeyPress(event.keyCode);">
<input type="button" value="検索" onclick="OnButtonClick();return false;">
<input type="text" name="dummy" style="display:none;">
</form>
</body>
</html>
そうですね。変更点は4行目のURLだけなんです。テキストボックスの「ファイルを検索」に違和感があるのでついでに修正しておきましょう。

検索も試してみてください。Googleの検索結果が表示できるのではずです。装飾を変えたい場合はCSSで調整してみてください。
まとめ
今回の記事では、新しいGoogleサイトに検索機能を追加する方法を記載しました。Business Starterでは組織のコンテンツを検索対象とすることができないため、Googleドライブを使ったファイルキャビネット代用はサイトから検索ができない仕様となります。カスタマイズすることでGoogleドライブのみならず、外部Webサイトも検索できることがわかりました。実はメールやカレンダーも同様に検索することが可能になります。
ご注意いただきたいのはカスタマイズは諸刃の剣になります。俗人的になってしまったり、Googleの仕様変更に翻弄されたりデメリットもありますのでよく検討してから実装してくださいね。またGoogleサイトはGoogleAnalyticsを使って使用状況を確認することができますので合わせてご確認ください。
本記事が皆様のサイト移行の一助となりましたら幸いです。


