SharePointサイトをCSS/Javascriptでカスタマイズ
CSS, Javascript, カスタマイズ, サイト
はじめに
日本ではよく行われている製品のカスタマイズですが、今回の記事ではSharePointのクラシックサイトを前提にCSSやJavaScriptを利用したカスタマイズ方法をご紹介していきます。
前提条件
Google側の記事でも記載していますが標準機能で提供されている機能をカスタマイズすることはお勧めしておりません。
- メーカーの仕様変更に大きな影響を受ける可能性がある。最悪の場合利用が出来なくなる場合もある
- メンテナンス性は地獄、属人的になりがち
- ページが開くまでの動作が遅くなる
- ポータルサイトならみんなが使ってくれるという担当者の妄想
まずはクラシックサイトを作成
この記事ではSharePointの管理センターから作成していきます。手順は以下の通りです。Microsoftとしてはモダンサイトの利用を進めたいんでしょうね。クラシックサイトは作成までの手順が長い。。。
- Microsoft365管理センターにログイン
- SharePoint管理センターを開く
- 左ペインの[サイト]→[アクティブなサイト]をクリック
- [+作成]をクリック
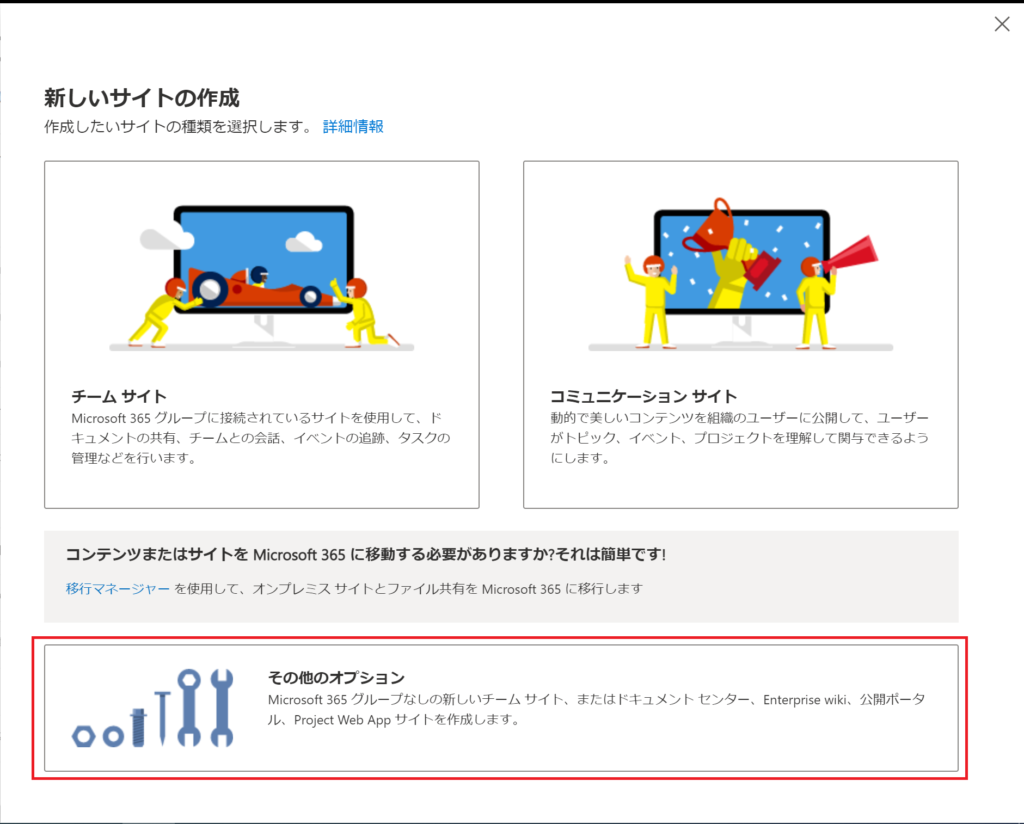
- 下記画像のその他のオプションをクリック
- テンプレートの選択プルダウンから[その他のテンプレート]を選択
- 必要な項目を入力して[OK]ボタンを押下

カスタマイズソースコードが書けるパーツ
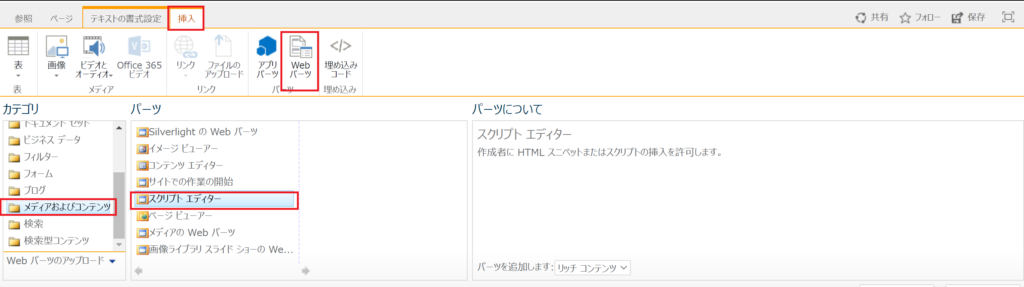
SharePointのクラシックサイトでは、カスタマイズ方法がいくつかあります。代表的なWebパーツがスクリプトエディタです。スクリプトエディタを利用することによりページ全体のデザイン変更(CSS適用)や動的コンテンツの表示を実現します。

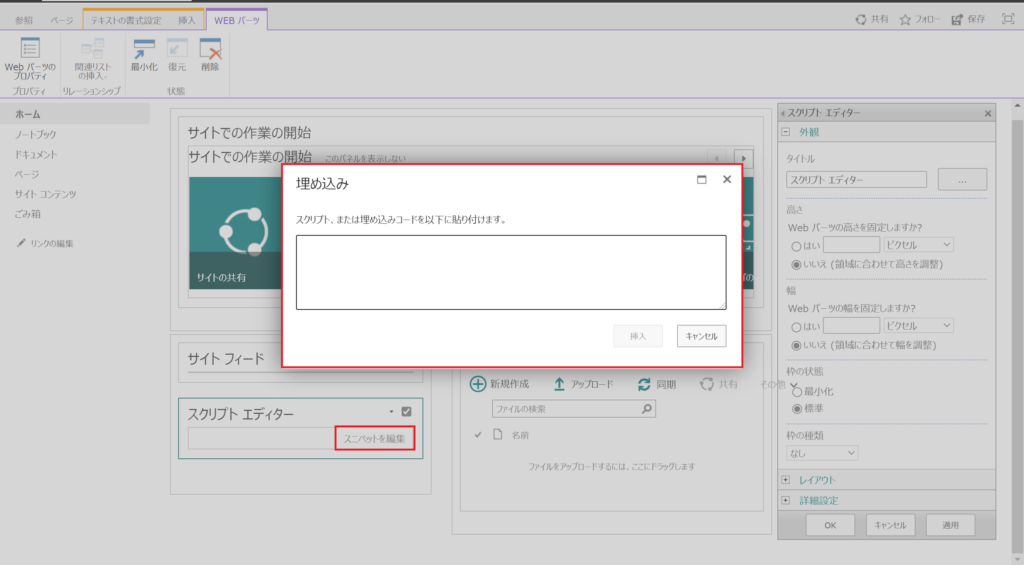
変更を加えたいページを編集モードにすることで上記メニューが表示されるかと思いますのでまずはスクリプトエディタを追加してみましょう。その後[Webパーツの編集]を開き、[スニペットを編集]をクリックすることでソースコードを直接入力できる画面が表示されます。

試しにカスタマイズしてみる
まずはCSSを利用していきますが、SharePointサイトではページ全体に対して変更を加える形になります。つまり変更を加える箇所のClass名やHTMLタグがわかっていないとCSSの適用ができないということになりますのでClass名やタグの確認方法からご紹介します。

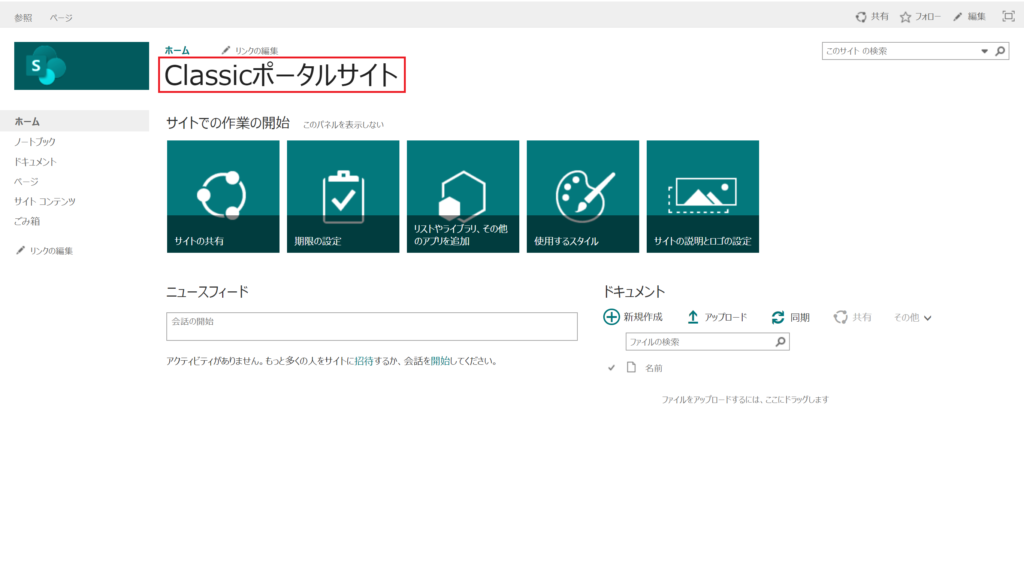
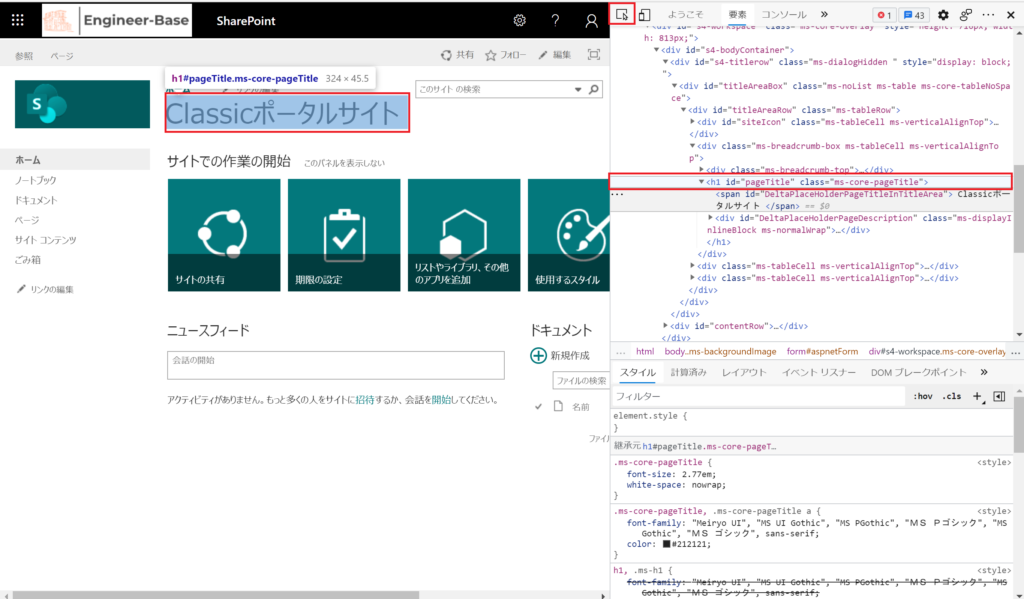
この記事では、タイトル部分のカスタマイズを行っていきます。実際にSharePointサイトのタイトルがどうなっているかを見ていきます。ブラウザ(基本的にどのブラウザでも一緒のはず)でサイトを開き、F12キーを押下すると下記のような画面が表示されるはずです。

検査対象となる要素の選択で調べたい箇所をクリックすることで実際のHTMLソースコードがDevTools側に表示されます。上記画像で赤枠で囲われた場所ですね。これでページのタイトルはHTMLの「H1」で書かれていて、さらにClass名が「ms-core-pageTitle」であることがわかりました。では実際にCSSでデザイン変更をしてみます。先ほどのご紹介したスクリプトエディタWebパーツに以下のコードを記載してみます。
<style>
.ms-core-pageTitle{
margin-top:10px;
margin-bottom:20px;
padding-left:10px;
border-left: solid 10px #ff0000;
background-color: #e8e8e8;
font-size:24px;
display: block;
pointer-events: none;
text-decoration: none;
color: #000000
}
</style>
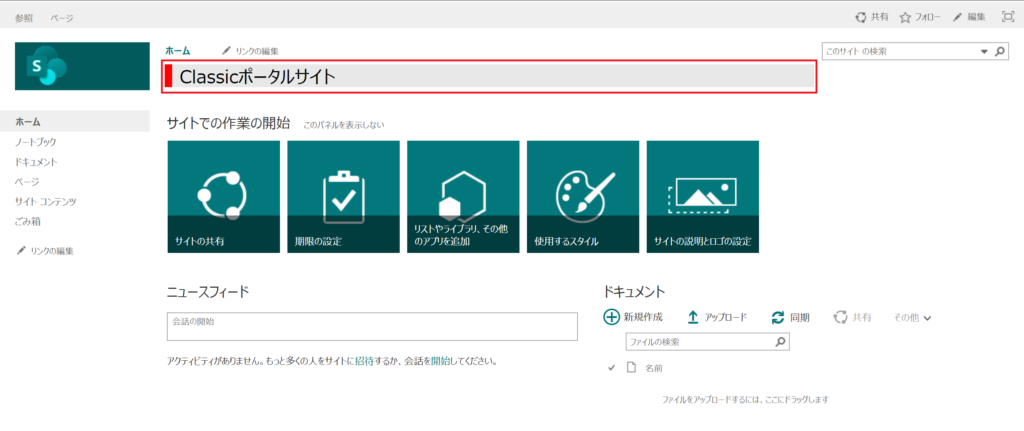
結果を確認してみます。環境によってClass名が違う場合もありますのでご自身の環境で確認してから実装してみてください。

見事CSSの適用に成功しました。変更したい箇所の調査をしてタグやClass名を調べた上でカスタマイズしていってくださいね。
続いてJavaScriptも書いてみましょう
今回は、左ペインにあるごみ箱へのリンクを非表示にしてみます。ゴミ箱を消したいニーズがあるかどうかはさておき、このメニューは非表示にしたいというニーズはあるような気がしています。早速コードを書いていきます。
<script src="https://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".ms-core-listMenu-item:contains('ごみ箱')").parent().hide();
});
</script>
結果を確認してみます。CSSの時の画像と比べてみてください。ごみ箱リンクが非表示になったことを確認できるかと思います。

まとめ
今回の記事ではSharePointのクラシックサイトをカスタマイズする方法について記載しました。クラシックサイトは廃止になる噂があるもののMicrosoft社から正式に廃止の案内が出ているわけではありませんので直近で廃止されるリスクはありません。Googleサイトと違ってページ全体をカスタマイズ可能というところが便利な反面、仕様変更によりClass名が変わってしまった場合の影響などを考えるとカスタマイズは慎重に行っていただく必要がございます。機能や見た目はモダンサイトの方が扱いやすいものになっていますので、カスタマイズするのではなく標準機能の中でサイトを作っていただくこともご検討いただけると良いかと思います。本記事がSharePointサイト作成・運用管理の一助となりましたら幸いです。



